1. Setting Recent Post / Featured Post
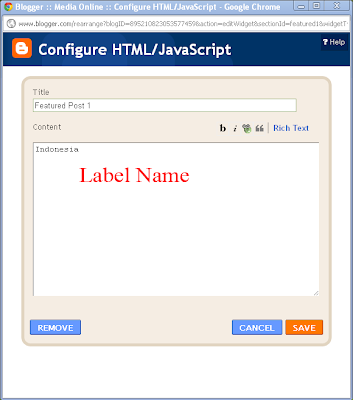
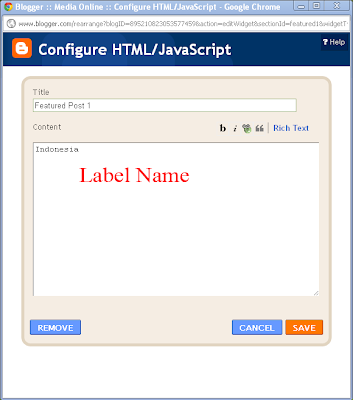
This template support auto recent post per categories. All you have to do is just add the Label Name. See the image below :

Click image for enlarge
Case letters is sensitive. Make sure write correctly the label name
2. Setting Social Network and Links Feed
Go to Design > Edit HTML and find this code below :
<li class='facebook'><a href='/' title='Add Our Facebook'>Facebook</a></li>
<li class='twitter'><a href='/' title='Follow Our Twitter'>Twitter</a></li>
<li class='rss'><a href='/' title='Subscribe RSS Feed'>RSS</a></li>
<li class='email'><a href='/' title='Subscribe Email Feed'>Email</a></li>
Change the red color with your Link
3. Setting Featured Content
Go to Design > Edit HTML and find this code below :
a. Small thumbnail
<li class='ui-tabs-nav-item ui-tabs-selected' id='nav-fragment-1'><a href='#fragment-3'><img alt='testing' height='60' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP_5EwHp5xBvy0G1anK3RePVbJiOhoYefdXGOwaOtmMt-4pCI2TnLnJ1OKzWuE937mxu8Y4HoIVkifNSGgfgTfFb11wMpnlx0bBYQDCDRUG9P-ZlrrjdFoHI06dAkFCPP4PvJs7jPxpsg/s1600/DheTemplate.png' width='80'/><span>DheTemplate Blogger Template</span></a></li>
Change the red color with your IMG URL and short title
b. Big thumbnail
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-3' style=''>
<img alt='testing' height='290' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP_5EwHp5xBvy0G1anK3RePVbJiOhoYefdXGOwaOtmMt-4pCI2TnLnJ1OKzWuE937mxu8Y4HoIVkifNSGgfgTfFb11wMpnlx0bBYQDCDRUG9P-ZlrrjdFoHI06dAkFCPP4PvJs7jPxpsg/s1600/DheTemplate.png' width='420'/>
<div class='info'>
<h3><a href='http://www.dhetemplate.com/'>DheTemplate - Free Blogger Templates Everyday</a></h3>
<p>Etiam augue pede, molestie eget, rhoncus at, convallis ut, eros...<a href='http://www.dhetemplate.com/'>More</a></p>
</div>
</div>
Note :
Red color : replace with your Image URL
Blue color : replace with Title and URL post
Green color : replace with short description
4. Setting Banner ad 125 x 125px
For perfect view banner ad 125 x 125px, the code look like this below :
<span class='banner'>
Your banner ad codes here
</span>
*Updates 16-01-2012:
The layout section has been changed itself. I'v tried to fix it to make everything normal, look alike when i first releashed this template (screenshot the layout section in download file) bu i can't. The change make the Featured Post 1 and 2 are missing. To make appear, please follow this steps
Go to Edit HTML and find this code :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='featuredNews'>
Replace that code with this one :
<div class='clear'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='featuredNews'>
Save
*Updates 31-01-2012:
Image some blogs that use this template are broken. I dont know why. If your bolog is one of them, please download again this template (images available on download file) and upload all images to your host (recommended use a Blogger itself). Then, replace all the broken images with your new images
**Updates 16 February 2012 for Javascript code of Tabview
Find this code
<script src='http://dl.dropbox.com/u/14915514/JavaScript/codejquery-1.2.6.min.js' type='text/javascript'/>
And replace with this one
<script src='http://freetemplate.googlecode.com/files/codejquery-1.2.6.min.js' type='text/javascript'/>
Contact us or leave a comment if you have any question about this template
This template support auto recent post per categories. All you have to do is just add the Label Name. See the image below :

Click image for enlarge
Case letters is sensitive. Make sure write correctly the label name
2. Setting Social Network and Links Feed
Go to Design > Edit HTML and find this code below :
<li class='facebook'><a href='/' title='Add Our Facebook'>Facebook</a></li>
<li class='twitter'><a href='/' title='Follow Our Twitter'>Twitter</a></li>
<li class='rss'><a href='/' title='Subscribe RSS Feed'>RSS</a></li>
<li class='email'><a href='/' title='Subscribe Email Feed'>Email</a></li>
Change the red color with your Link
3. Setting Featured Content
Go to Design > Edit HTML and find this code below :
a. Small thumbnail
<li class='ui-tabs-nav-item ui-tabs-selected' id='nav-fragment-1'><a href='#fragment-3'><img alt='testing' height='60' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP_5EwHp5xBvy0G1anK3RePVbJiOhoYefdXGOwaOtmMt-4pCI2TnLnJ1OKzWuE937mxu8Y4HoIVkifNSGgfgTfFb11wMpnlx0bBYQDCDRUG9P-ZlrrjdFoHI06dAkFCPP4PvJs7jPxpsg/s1600/DheTemplate.png' width='80'/><span>DheTemplate Blogger Template</span></a></li>
Change the red color with your IMG URL and short title
b. Big thumbnail
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-3' style=''>
<img alt='testing' height='290' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP_5EwHp5xBvy0G1anK3RePVbJiOhoYefdXGOwaOtmMt-4pCI2TnLnJ1OKzWuE937mxu8Y4HoIVkifNSGgfgTfFb11wMpnlx0bBYQDCDRUG9P-ZlrrjdFoHI06dAkFCPP4PvJs7jPxpsg/s1600/DheTemplate.png' width='420'/>
<div class='info'>
<h3><a href='http://www.dhetemplate.com/'>DheTemplate - Free Blogger Templates Everyday</a></h3>
<p>Etiam augue pede, molestie eget, rhoncus at, convallis ut, eros...<a href='http://www.dhetemplate.com/'>More</a></p>
</div>
</div>
Note :
Red color : replace with your Image URL
Blue color : replace with Title and URL post
Green color : replace with short description
4. Setting Banner ad 125 x 125px
For perfect view banner ad 125 x 125px, the code look like this below :
<span class='banner'>
Your banner ad codes here
</span>
*Updates 16-01-2012:
The layout section has been changed itself. I'v tried to fix it to make everything normal, look alike when i first releashed this template (screenshot the layout section in download file) bu i can't. The change make the Featured Post 1 and 2 are missing. To make appear, please follow this steps
Go to Edit HTML and find this code :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='featuredNews'>
Replace that code with this one :
<div class='clear'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='featuredNews'>
Save
*Updates 31-01-2012:
Image some blogs that use this template are broken. I dont know why. If your bolog is one of them, please download again this template (images available on download file) and upload all images to your host (recommended use a Blogger itself). Then, replace all the broken images with your new images
**Updates 16 February 2012 for Javascript code of Tabview
Find this code
<script src='http://dl.dropbox.com/u/14915514/JavaScript/codejquery-1.2.6.min.js' type='text/javascript'/>
And replace with this one
<script src='http://freetemplate.googlecode.com/files/codejquery-1.2.6.min.js' type='text/javascript'/>
Contact us or leave a comment if you have any question about this template






No comments:
Post a Comment