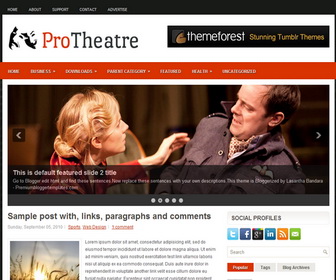
Template name : ProTheatre
Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Elegant, Featured Section, Fixed width, Fresh, Magazine, Premium, Red, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Travel, Web 2.0, White
Release date : March 26, 2012
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
Configure Featured Content Slider:
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-slides-items'> and </div> .
Now replace,
How To Change Tab Names of Tab Widget
If you want to change your tab names of your tab widget then find this:
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 378px width and 70px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Elegant, Featured Section, Fixed width, Fresh, Magazine, Premium, Red, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Travel, Web 2.0, White
Release date : March 26, 2012
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>Replace DESCRIPTION HERE,KEYWORDS HERE as below.
<meta content='KEYWORDS HERE' name='keywords'/>
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Now replace "YOUR-FAVICON-URL" with your Favicon address/url.Configure Featured Content Slider:
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-slides-items'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "#" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
How To Change Tab Names of Tab Widget
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'>Now change the names "Popular", "Tags" and "Blog Archives" as you like.
<li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li>
<li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li>
<li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li>
</ul>
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 378px width and 70px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.






No comments:
Post a Comment